Motion Map Chart with Tableau
A while ago, for my own education and for demo purposes, I implemented various Motion Charts using:
To implement Motion Chart in Tableau, you can use Page Shelf and place there either a Timing dimension (I used Dimension "Year" in Tableau example above) or even Measures Names (Average Monthly Home Value per ZIP Code) in my implementation of Motion Map Chart below.

Tableau's ability to move through pages (automatically when Tableau Desktop or Tableau reader are in use and manually when Data Visualization hosted by Tableau Server and accessed through Web Browser) enabling us to create all kind of Motion Charts, as long as Visualization Author will put onto Pages a Time, Date or Timestamp variables, describing a Timeline. For me the most interesting was to make a Filled Map (Chart Type supported by Tableau, which is similar to Choropleth Map Charts) as a Motion Map Chart, see the result below.
As we all know, 80% of any Data Visualization are Data and I found the appropriate Dataset @Zillow Real Estate Research here: http://www.zillow.com/blog/research/data/ . Dataset contains Monthly Sales Data for All Homes (SFR, Condo/Co-op) for entire US from 1997 until Current Month (so far for 12604 ZIP Codes, which is only 25% of all USA ZIP codes) - average for each ZIP Code area.
This Dataset covers 197 Months and contains about 2.5 millions of DataPoints. All 5 Dimensions in Dataset are very "Geographical": State, County, Metro Area, City and ZIP code (to define the "Region" and enable Tableau to generate a Longitude and Latitude) and each record has 197 Measures - the Average Monthly Home Prices per Given Region (which is ZIP Code Area) for each available Month since 1997.
In order to create a Motion Filled Map Chart, I put Longitude as Column and Latitude as Row, Measure Values as Color, Measure Names (except Number of Records) as Pages, States and Measure Names as Filters and State and ZIP code as Details and finally Attribute Values of County, Metro Area and City as Tooltips. Result I published on Tableau Public here:
http://public.tableausoftware.com/views/zhv/ZillowHomeValueByZIP_1997-2013#1 ,
so you can review it online AND you can download it and use it within Tableau Reader or Tableau Desktop as the automated Motion Map Chart.
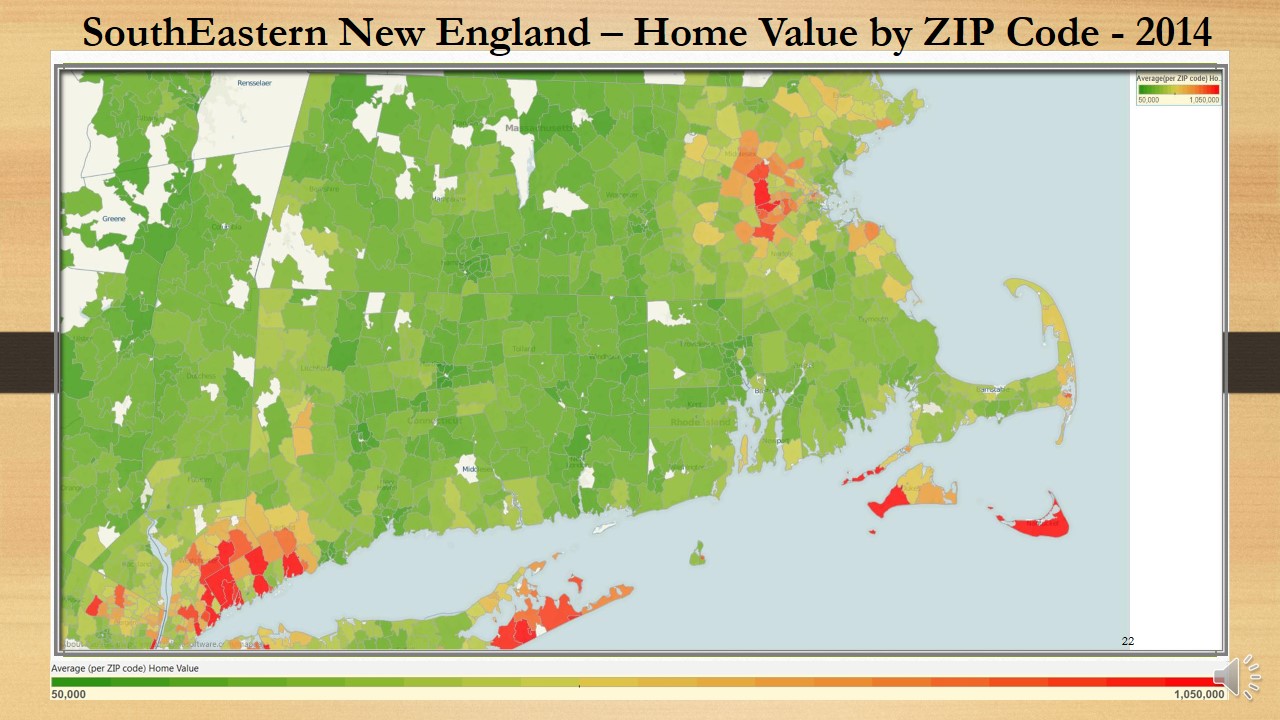
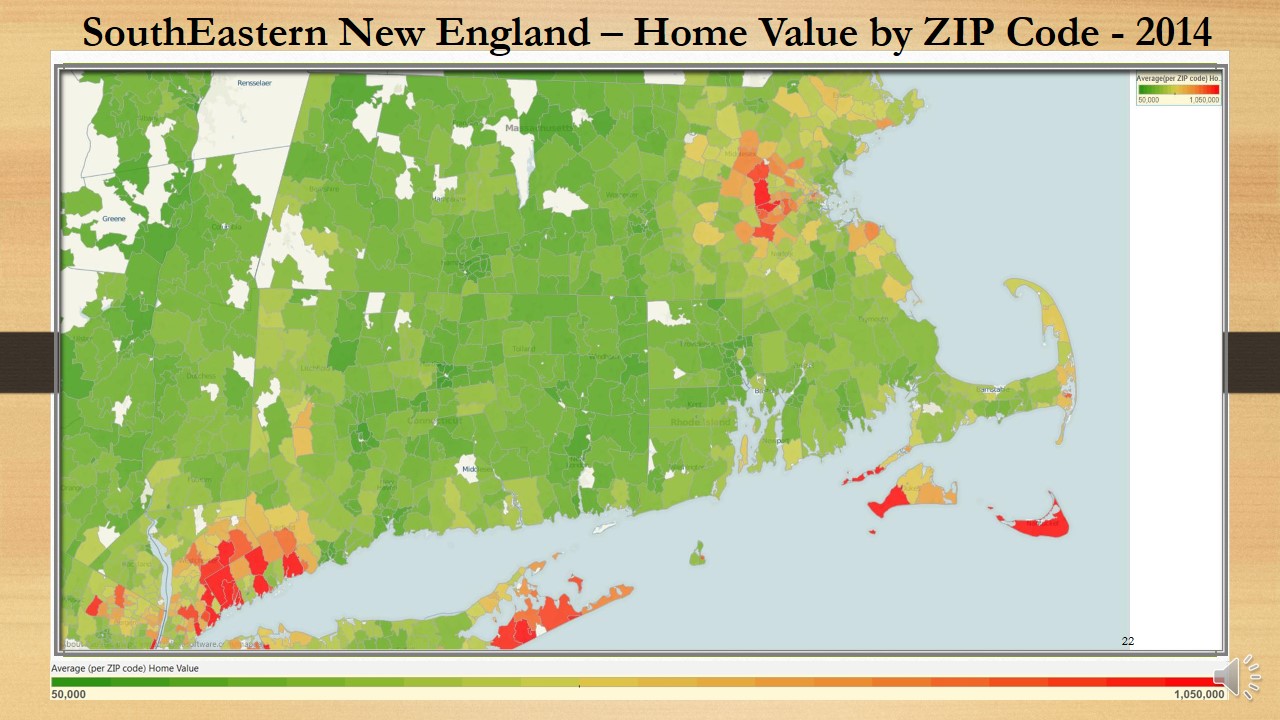
For Presentation and Demo purposes I created the Slides and Movie (while playing it don't forget to setup a Video Quality to HD resolution) with Filled Map Chart colored by Home Values for entire USA in 2013 as a Starting points and with 22 follow-up steps/slides: Zoom to Northeast Map, colored by 2013 Values, Zoom to SouthEastern New England 2013, start the Motion from Southeastern New England, colored by 1997 Home Values per each ZIP Code and then automatic Motion through all years from 1997 to 2014, then Zoom to Eastern Massachusetts and finally Zoom to Middlesex County in Massachusetts, see movie below:
Now I think it is appropriate to express my New Year Wish (I repeating it for a few years in a row) that Tableau Software Inc. will port the ability to create AUTOMATED Motion Charts from Tableau Desktop and Tableau Reader to Tableau Server. Please!


I suspect that the pager automated animation functionality was not originally supported in Tableau Server because of the time needed to render a view.
ReplyDeleteAs you know, until Tableau 8, Tableau Server sent an image to render to the browser, which induces some latency.
The new in-browser rendering introduced by Tableau 8 should however make possible faster rendering allowing the automation of the pager animation on limited marks (a few thousands as you know since I read this info on your blog a while ago). I don't see any solution for making it possible on more marks.
I agree that it would be nice that Tableau add the support of automated motion charts. Firstly, because your view should qualify this requirement. Secondly, because it also means we should be (and hopefully will be) able to do real-time visualization which can be interesting in some use case.
Tableau lacks this capacity of real-time rendering that Spotfire and Panopticon have been doing for a long time.